
Wat is HTML en hoe gebruik je HTML in je blogs?
HTML staat voor HyperText Markup Language. Alle websites op het internet gebruiken HTML. Het is daarmee ook de basis van iedere webtekst op elke website.
In het Nederlands kun je deze code vertalen in opmaaktaal. Het is de opmaaktaal voor tekst in een tekstdocument.
Hoe ziet een HTML code eruit?
Als je een zin of een woord wil opmaken, dan verander je op de achtergrond de HTML code.
De code is de opmaaktaal voor de desbetreffende woord of zin.
Maar hoe ziet een HTML code eruit? Hoe verander je die?
Stap 1
Je begint met het kleiner-dan-teken naar links ().
Stap 2
Vervolgens typ je het woord of de zin die je opgemaakt wilt hebben
Het woord of de zin die je opgemaakt wilt hebben
Stap 3
Tot slot moet je de HTML-code sluiten.
Dit doe je wederom door het kleiner-dan-teken naar links in te typen (
Anders dan in stap 1 moet je nu een schuine streep (/) in de code plaatsen om vervolgens dezelfde opmaaktaal in te typen zoals in stap 1, en te eindigen met een groter-dan-teken naar rechts (>).
Het woord of de zin die je opgemaakt wilt hebben

Alle verschillende opmaaktalen/HTML codes
Er zijn verschillende manieren om een zin of een woord op te maken. Denk aan:
- Een vetgedrukte tekst;
- Een schuingedrukte tekst;
- Een link in de tekst;
- Een tekst in een blockquote;
- Een doorgestreepte tekst;
- Een tekst in een opsomming met punten;
- Een tekst in een opsomming met cijfers;
- Alle kopteksten (H1 tot en met H6).
Elke opmaak heeft een andere code. Die ga ik in het kort voor je uitleggen.
Een vetgedrukte tekst
Voor de bezoeker ziet een vetgedrukte tekst er zo uit:
- De tekst die vetgedrukt moet zijn.
In de HTML code ziet het er zo uit:
- De tekst die vetgedrukt moet zijn
Een schuingedrukte tekst
Voor de bezoeker ziet een schuingedrukte of cursieve tekst er zo uit:
- De tekst die vetgedrukt moet zijn.
In de HTML code ziet het er zo uit:
De tekst die vetgedrukt moet zijn.
Een link in de tekst
Als je een link in een tekst plaatst, dan ziet dat er voor de bezoeker zo uit:
In de HTML code ziet het er zo uit:
De tekst in een blockquote
Een tekst in de blockquote ziet er voor de bezoeker zo uit:
De tekst in een blockquote.
In de HTML code ziet het er zo uit:
- De tekst in een blockquote
Een doorgestreepte tekst
Een doorgestreepte tekst ziet er voor de bezoeker zo uit:
Een doorgesreepte tekst
In de HTML code ziet het er zo uit:
Een doorgestreepte tekst
Een tekst in een opsomming met punten
Een opsomming met puntjes (die ik in elk voorbeeld in principe al gebruik) ziet er voor de bezoeker zo uit:
- De tekst in regel 1.
- De tekst in regel 2.
- De tekst in regel 3.
In de HTML code ziet het er zo uit:
- De tekst in regel 2.
- De tekst in regel 3.
Een opsomming in de tekst heeft twee codes. Een code waarmee je aangeeft dat je wilt opsommen in de tekst (codetaal ul) en de code voor elke extra regel in de opsomming (codetaal li).
De opmaak van de opsomming met puntjes begint met en bij de allerlaatste zin van de opsomming sluit je de opmaak met de code .
Elke nieuwe regel in de opsomming begint met waarbij je aan het einde van deze regel de code sluit met .
Een tekst in een opsomming met cijfers
Een opsomming met cijfers ziet er voor de bezoeker zo uit:
- De tekst in regel 1
- De tekst in regel 2
- De tekst in regel 3
In de HTML code ziet het er zo uit:
- De tekst in regel 2.
- De tekst in regel 3.
Een opsomming met cijfers werkt precies hetzelfde als een opsomming met punten.
De opmaak van de opsomming met cijfers begint met en bij de allerlaatste zin van de opsomming sluit je de opmaakmet de code .
Elke nieuwe regel in de opsomming begint met waarbij aan het einde van deze regel je de code sluit met .
Alle kopteksten (H1 tot en met H6)
In WordPress en andere websitesystemen kun je gebruik maken van zes soorten kopteksten die allemaal apart hun eigen grootte en waarde hebben.
We noemen deze kopteksten ook wel heading tags en deze zijn onder te verdelen in: H1, H2, H3, H4, H5 en H6.
Ze hebben allemaal een soortgelijke code waarvan logischerwijs alleen de cijfers verschillen.
Als voorbeeld ga ik koptekst 2 gebruiken. Je bezoeker ziet dit als volgt:
Dit is een voorbeeld van een H2.
In de HTML code ziet het er zo uit:
- Dit is een voorbeeld van een H2.
Voor andere kopteksten geldt het zelfde principe, maar verander je alleen het cijfer naar de desbetreffende koptekst.
Waar wijzig ik een HTML-code?
Het is binnen WordPress erg eenvoudig om je HTML-code aan te passen. Ik leg het even voor je uit.
We gebruiken in dit voorbeeld de builder Kadence. Maar in alle andere blogbuilders werkt het principe praktisch hetzelfde.
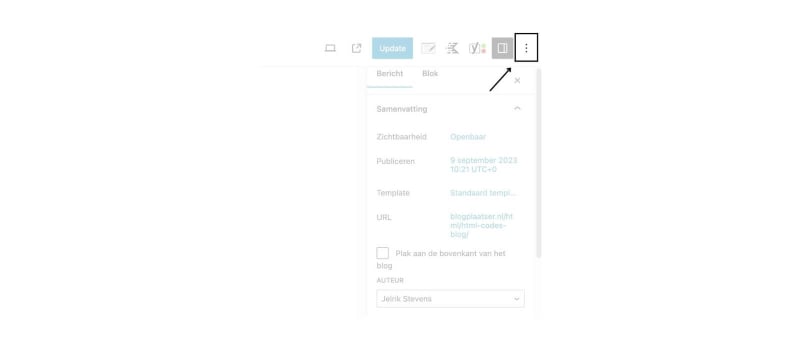
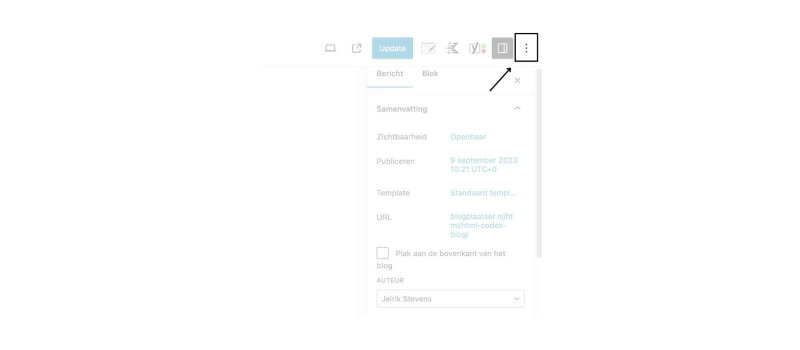
Stap 1: Naar 'Opties'
Druk rechts bovenin je scherm op 'Opties', te herkennen aan de drie verticale punten.

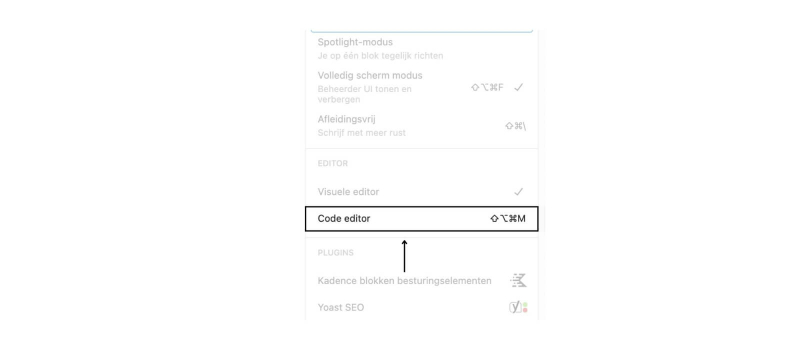
Stap 2: Code editor
Druk vervolgens op 'Code editor'.

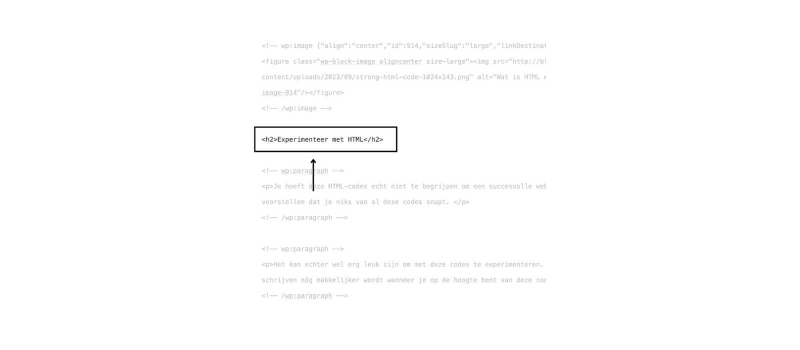
Stap 3: Je HTML code intypen
Typ vervolgens op de plek waar je dat graag wil de opmaaktaal (zoals je hierboven hebt geleerd) plus de tekst die daarbij hoort.
Het kan dus van alles zijn. Je kunt een tekst vetgedrukt, cursief of doorstreept maken.
In onderstaand voorbeeld ga ik van een tekst een subkop maken (een H2).

Stap 4: Naar opties
Nadat je klaar bent met typen kun je net als in stap 1 terug naar de knop 'Opties', te herkennen aan de drie verticale punten rechts bovenin.

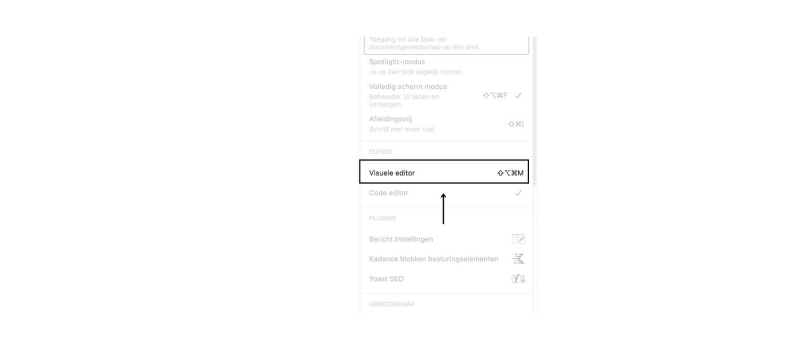
Stap 5: Visuele editor
Druk vervolgens op 'Visuele editor'.

Je tekst is klaar!
Wat goed!
Je hebt je tekst vanuit de code editor opgemaakt. Op de voorkant kun je precies zien zoals je bezoeker dat ook zien.

Moet ik het ook op deze manier aanpassen?
Ik hoor je al bijna denken: 'Moet ik al deze codes dan echt toepassen als ik mijn website wil bewerken?' Geen paniek! Want er is een veel overzichtelijkere manier.
Gebruik maken van HTML
Gebruik maken van HTML-codes is niet voor iedereen interessant. Er zijn echter ook mensen die een artikel schrijven waarbij ze zelf de HTML-codes typen. Sommige mensen vinden dit een prettige manier van werken. Daarnaast kan het gebeuren dat de codes in het artikel niet helemaal kloppen, waardoor je het op deze manier makkelijk aan kan passen. Voor het toevoegen van bepaalde widgets, die WordPress niet in het besturingssysteem heeft zitten, ben je genoodzaakt om deze widget via de HTML-code toe te voegen (maar laten we het nu niet te ingewikkeld maken).
Taakbalk
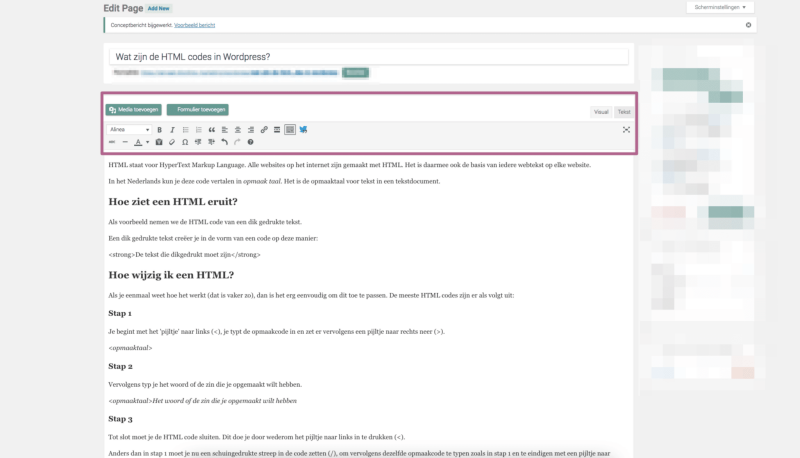
Er is namelijk een veel overzichtelijkere manier om deze HTML-codes te gebruiken. Kijk maar eens naar de taakbalk boven in de pagina op het moment dat je een artikel aan het schrijven bent. Elke handeling die je vanuit deze taakbalk uitvoert vertaald zich op de achtergrond in een HTML-code.

Voorbeeldje:
Ik wil het allereerste woord van dit artikel vetgedrukt hebben. Ik selecteer het woord HTML (door met de muis over het woord te gaan terwijl ik tegelijkertijd de linkermuisknop ingedrukt houd) en druk in de taakbalk op B.
Experimenteer met HTML
Je hoeft deze HTML-codes echt niet te begrijpen om een succesvolle website te creëren. Ik kan mij goed voorstellen dat je niks van al deze codes snapt.
Het kan echter wel erg leuk zijn om met deze codes te experimenteren. Je zult zien dat artikelen schrijven nóg makkelijker wordt wanneer je op de hoogte bent van deze codes. Veel plezier! ;)
Zoals je in onderstaande afbeelding ziet is het woord nu vetgedrukt. Op de achtergrond is deze handeling vertaald naar een HTML code.
De HTML-pagina
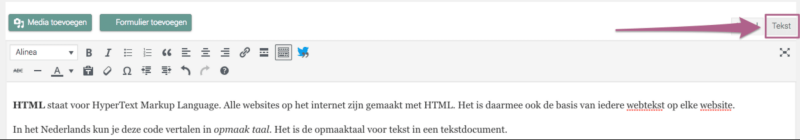
We gaan even kijken hoe deze bewerking is vertaald naar een HTML-code. Wanneer ik rechts bovenin op Tekst druk kom ik in de HTML-pagina terecht.

Vanaf daar kun je alle HTML codes van de tekst zien en zie je dat er ook een HTML code staat voor de tekst die ik vetgedrukt heb gemaakt.
Experimenteer met HTML
Je hoeft deze HTML-codes echt niet te begrijpen om een succesvolle website te creëren. Ik kan mij goed voorstellen dat je niks van al deze codes snapt.
Het kan echter wel erg leuk zijn om met deze codes te experimenteren. Je zult zien dat artikelen schrijven nóg makkelijker wordt wanneer je op de hoogte bent van deze codes. Veel plezier! ;)