
H1 t/m H6: wat zijn heading tags?
Bij het schrijven van een goede blog maak je gebruik van titels en tussenkoppen. Het maakt een blog overzichtelijk voor de lezer en je draagt bij aan de optimalisatie van je blog voor Google.
Het is belangrijk om goed na te denken over de inhoud van je titels in een blog. Zo moet je bijvoorbeeld goede zoekwoorden gebruiken om de vindbaarheid van je blog te bevorderen.
Naast het gebruik van de juiste zoekwoorden is het ook belangrijk om je titel een heading tag te geven. In dit blog leg ik je in het kort uit wat een heading tag precies is.
Wat is een heading tag?
Als we het hebben over de heading tag, dan hebben we het gewoon over de titels, tussenkoppen en subkoppen van je blog zoals je bezoekers dat op je website zien.
Een titel wordt echter niet zomaar een titel. Daar moet iets voor gebeuren. Bij het opmaken van een titel verander je namelijk iets in de HTML code van je blog.
De titels van een blog worden in een HTML code aangeduid met heading tags. Door de titel een juiste heading tag te geven, geef je de titel een bepaalde waarde voor Google.
Er zijn meerdere heading tags die simpel worden aangeduid met:
- Heading tag 1 (H1)
- Heading tag 2 (H2)
- Heading tag 3 (H3)
- Heading tag 4 (H4)
- Heading tag 5 (H5)
- Heading tag 6 (H6)
Onthoud goed, hoe lager het cijfer van een heading tag, hoe belangrijker Google de titel vindt. Daarom moet de titel van je blog altijd een H1 titel zijn, omdat deze titel belangrijk is voor Google.
Daarnaast moet je goed nadenken over de tekst in je heading tag. Je wil hier simpelweg op gevonden worden in Google. Gebruik dus goede zoekwoorden en plaats deze zoekwoorden zo ver mogelijk naar voren.

Content maken zonder gedoe?
Wil jij ook consistent online zichtbaar zijn, maar heb je geen zin (of tijd) om zelf te schrijven?
Ik help ondernemers met blogs, nieuwsbrieven en social media posts, allemaal op basis van één podcast of spraakmemo.
Je hoeft alleen maar te praten, ik regel de rest.
Hoe deel je de heading tags in een blog in?
Heading tags hebben allemaal een andere waarde en worden allemaal op een andere manier gebruikt.
Heading tag 1
Een heading tag 1 is de belangrijkste titel van je blog. De titel van je blog moet altijd een H1 zijn.
Heading tag 2
Na de heading tag 1 is de heading tag 2 de belangrijkste titel. Een heading tag 2 wordt gebruikt als tussenkop. Deze kun je gebruiken als titel boven een alinea. Op deze manier vertel je Google waar je over schrijft in je blog en waar je alinea's over gaan.
Maar waarvoor gebruik je dan een heading tag 3, 4, 5 en 6?
Heading tag 1, heading tag 2 en heading tag 3 zijn de meest gebruikte heading tags. Heading tag 4, heading tag 5 en heading tag 6 worden gemiddeld genomen minder vaak gebruikt.
Heading tag 3
Na een tussenkop kun je natuurlijk ook nog een subkop gebruiken. Een heading tag 3 is de subkop in je blog. Die gebruik je als je in een alinea meerdere onderwerpen wil belichten.
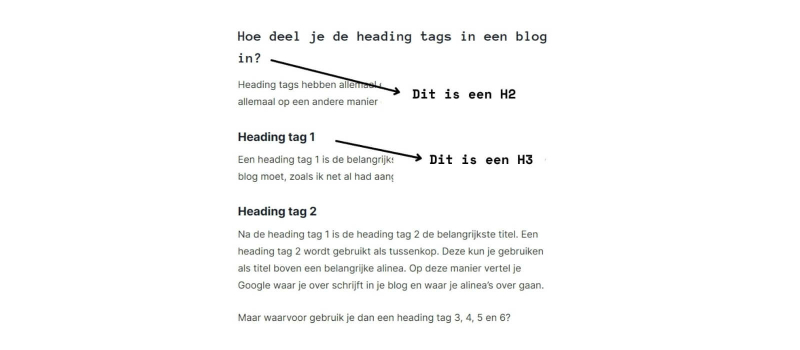
Een voorbeeld van de H2 en H3
We nemen van bovenstaande alinea even een voorbeeld.
De tussenkop en de H2 van bovenstaande alinea is ''Hoe deel je de heading tags in een blog in?''
Vervolgens heb ik meerdere subkoppen gebruikt. De titels ''Heading tag 1'', ''Heading tag 2'' en ''Heading tag 3'' zijn de subkoppen van deze alinea. Met deze subkoppen heb ik de alinea ingedeeld en antwoord gegeven op de tussenkop van de alinea.

Hoe ziet een heading tag er in HTML uit?
Daar waar een titel voor een bezoeker gewoon een titel is, daar heeft een titel voor Google een bepaalde waarde. Door de heading tag te gebruiken vertel je Google hoe belangrijk de titel is.
Google scant als het ware de HTML code van je blog. Tijdens het opmaken van je blog en het geven van een heading tag aan je titel veranderen er allemaal dingen in de HTML code (de achterkant van je blog en de codetaal voor de opmaak van je website/blog).
Een heading tag wordt in HTML altijd geopend met deze combinatie:
Dat ziet er dus zo uit:
- heading tag>De tekst van de titelheading tag>.
Stel, je maakt van een tekst een H2 en je verandert dit in de blogbuilder, dan ziet dat er in codetaal zo uit:
De tekst van de titel
En dit zijn voorbeelden van andere heading tags in HTML:
- H3:
De tekst van de titel
- H4:
De tekst van de titel
- H5:
De tekst van de titel
- H6:
De tekst van de titel
Als je geen flauw idee hebt waar ik het over heb, dan mag je deze informatie buiten beschouwing laten. Je hoeft het niet te onthouden.
In elke blog builder van tegenwoordig kun je een heading tag gemakkelijk toevoegen. Je hoeft gelukkig niet in de HTML code van je website te rommelen.
Veelgemaakte fouten in titels van een blog
Een veelgemaakte fout bij titels in een blog is dat titels worden aangeduid met dik gedrukte letters of een grotere lettertype zonder dat hier een heading tag voor wordt gebruikt.
Hier laat je een kans liggen, omdat Google het dan niet als titel ziet. Google ziet het gewoon als een stuk tekst van je blog en kan hierdoor niet begrijpen dat deze stuk tekst een belangrijke waarde heeft.
Maak dus niet de fout om een titel alleen met dik gedrukte letters of een grotere lettertype aan te duiden. Gebruik altijd heading tags bij elke titel in je blog en denk goed na over welke titel je een H2-tag geeft en welke titel je een H1-tag geeft.